Intern@Red
Time
Jan 2021 - Jun 2021
Team
UED (user experience design)
About Red (Xiaohongshu)
As one of the largest social media platforms in China, Xiaohongshu had over 450 million registered users, and in 2022, the number of monthly active users is over 200 million.
What I did
Collaborated with the cross-functional team, and worked as a UX designer to support the chapter function and the 2021 Spring Festival project through the execution cycle; implemented the design system and created visual components, managed the department’s social platform accounts and UED Daily press.
↳
Impacts & Learnings
My Impact
Communicate with product managers, supported the chapter function through execution level, and helped increase the function usage by 1.37% in 3 months.
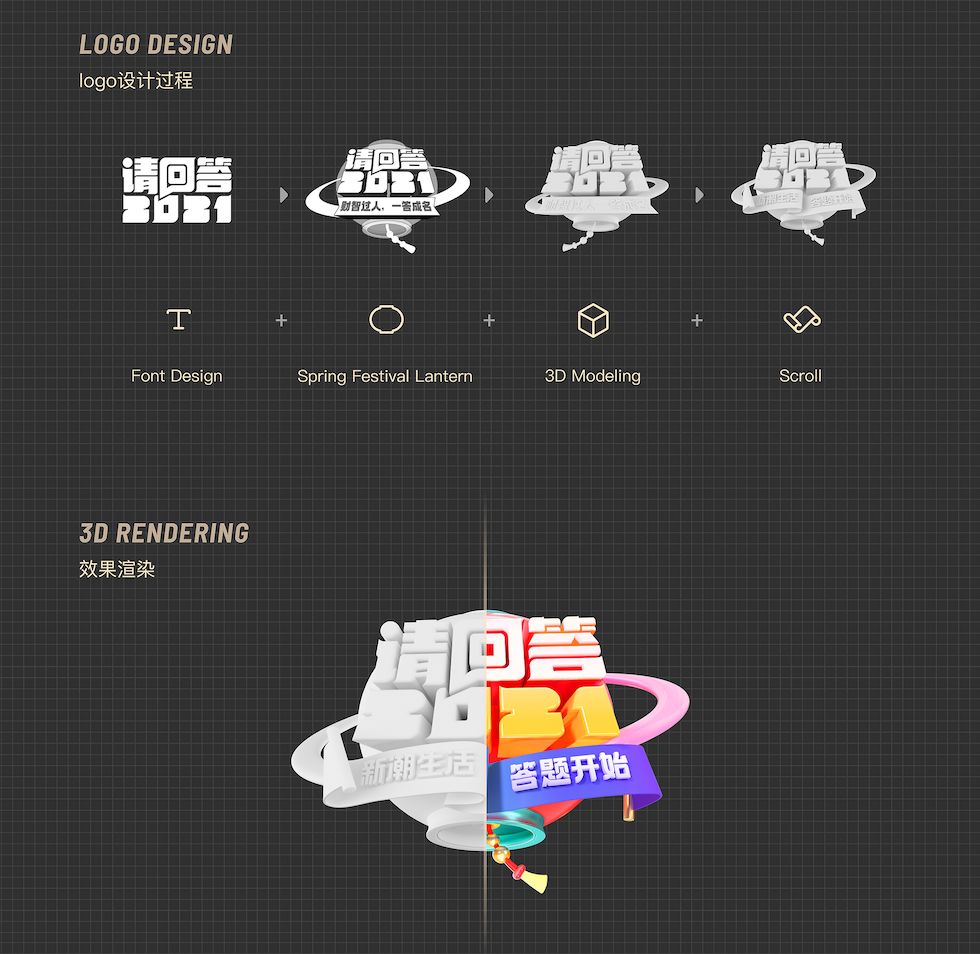
Communicate through different offices, and supported the landing and recap of the 2021 Spring Festival project, ‘REPLY 2021’.
Managed the department’s social media platform, and increased the number of followers by 297.6%.
Learnings
Pitch ideas visually! Visual communication is the MVP in working within a cross-functional team. Sharing ideas visually with the project manager and the UX team manager helped me to better pitch and iterate my ideas.
Be proactive, and communicate actively! Communication with different departments and people is a crucial step for designers to understand the design goal and leverage users with business needs.
Develop, maintain, and utilize the design system. A well-defined design system plays a significant role in building a unified style and saving design & development costs. Meanwhile, a great system should always evolve to follow the trends and users’ needs.
Pay attention to details! A good UX wins in the details: considerate research, structured informational architecture, and pixel-perfect user interface…
↳

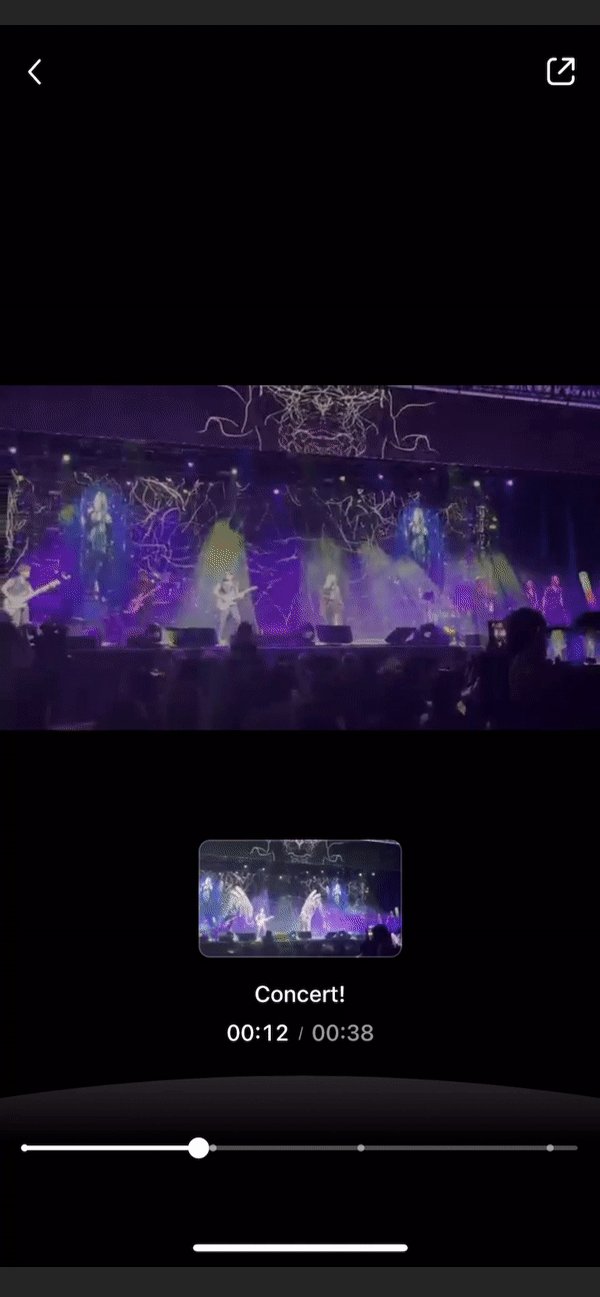
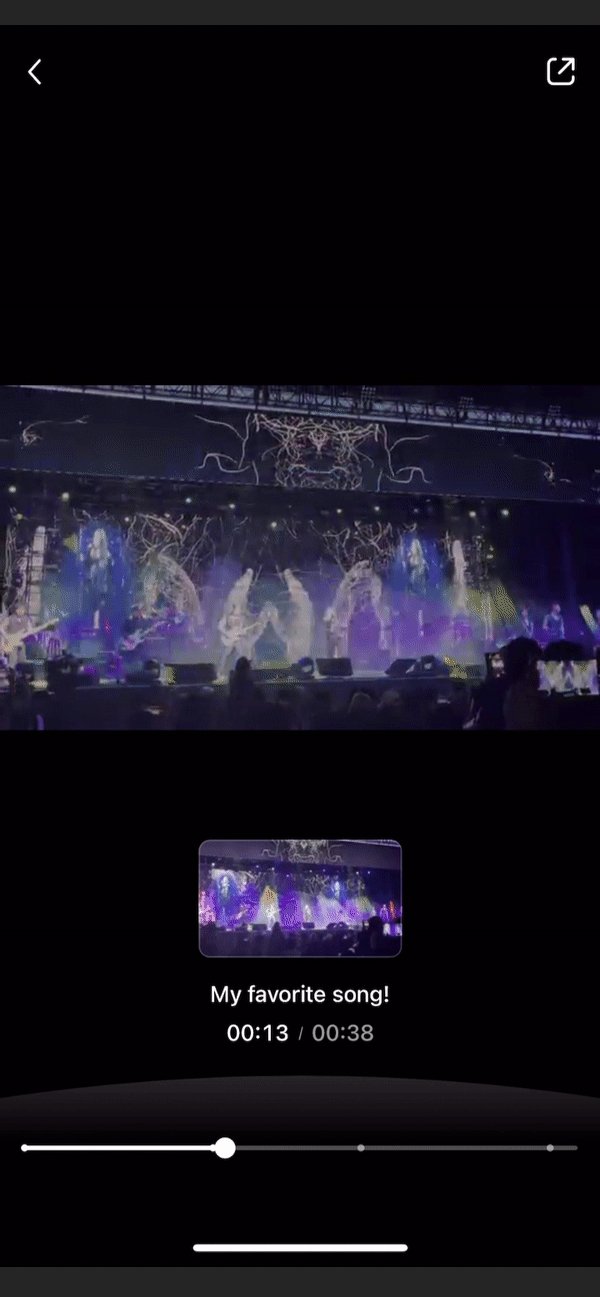
Chapter Function
The chapter function is an important add-on to Red’s video sharing. The function is exclusive to ‘Video Account’ — a type of authorized user account by application. During the internship, I worked with the UX manager, a senior UX designer, and a product manager through the project execution.
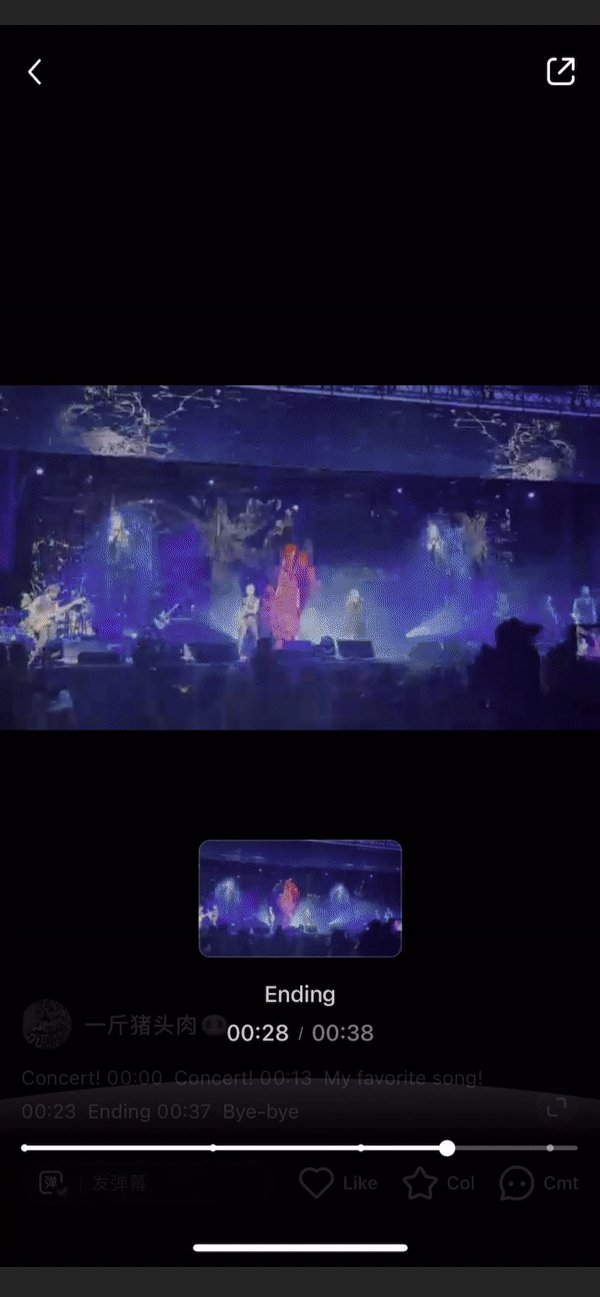
The chapter function enables video creators to edit the video with different marks with chapters so that the viewers can read the key information or jump according to the time anchor.
↳
Upload Video
Add Chapters
Sync Chapters in Text
Creator Side

↳
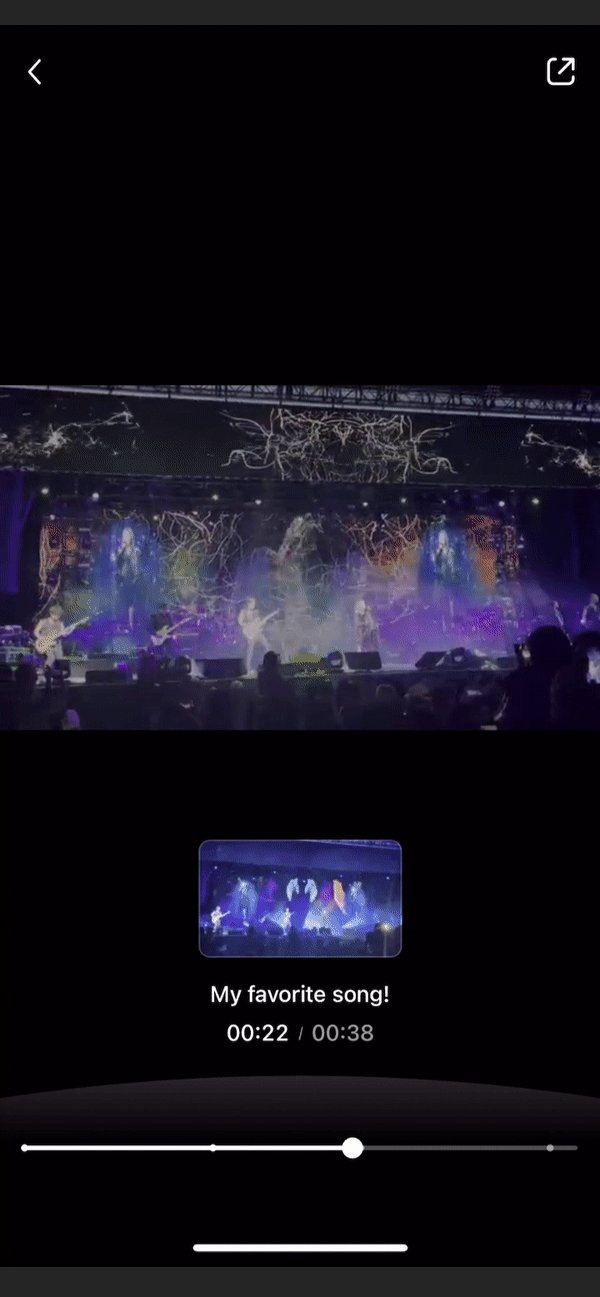
Click and Jump to Chapter
Drag and Navigate
Viewer
Side